25.4.3.3 Using a custom marker for table summary or title
You can use a custom marker to provide a summary for a table, and another custom marker to provide a title. Each marker name must start with Table and end with the name of the attribute:
For example, to add a summary attribute:
1. Create a FrameMaker marker named TableSummary.
2. Place a TableSummary marker somewhere in the table, or just before the table.
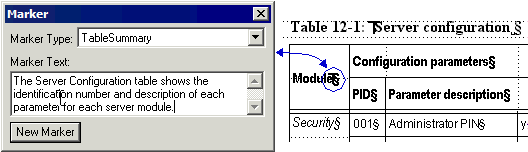
3. Type the content of the summary in the Marker dialog, as shown in Figure 25-1.
A TableSummary marker placed in the “Server configuration” table shown in Figure 25-1 might have the content shown in the Marker Text box.
Figure 25-1 TableSummary marker

The HTML source would show the <table> tag as follows (omitting display attributes):
<table summary="The Server Configuration table shows the
identification number and description for each parameter for each
Note: If the content of a TableSummary or TableTitle marker includes characters < or >, these characters must be escaped, thus: \< or \>; otherwise the table might not be rendered correctly in HTML.
> 25 Generating WAI markup for HTML > 25.4 Applying WAI markup to tables > 25.4.3 Providing table summary and title information > 25.4.3.3 Using a custom marker for table summary or title
